 Приветствую вас, дорогой посетитель моего сайта. Из этой статьи вы узнаете как сделать адаптивный сайт в Adobe Muse!
Приветствую вас, дорогой посетитель моего сайта. Из этой статьи вы узнаете как сделать адаптивный сайт в Adobe Muse!
Очень много споров появилось вокруг того, как же правильно создавать адаптивные сайты в программе Adobe Muse. Скажу больше: многие не видят плюсов программы Adobe Muse и считают ее совершенно непригодной для создания сайтов.
И сегодня, в этой небольшой статье, я попробую ответить на вопрос: что такое адаптивный сайт и как его сделать с помощью программы Adobe Muse.
Естественно, эта статья не будет интересна программистам, т.е. тем, кто верстает сайты с помощью написания кода.
Сегодня мы будем говорить лишь о программе Adobe Muse и о том, как именно в ней верстать сайт с адаптивным дизайном.
Прежде всего пару слов о том, что же такое адаптивный сайт?
Адаптивный сайт – это сайт, который великолепно смотрится на любых устройствах, от обычного компьютера до простого телефона.
На адаптивном сайте все элементы, располагаются таким образом, чтобы они хорошо и удобно смотрелись на всех устройствах.
Скажу больше: на адаптивных сайтах элементы сами «подстраиваются» под размер экрана монитора (планшета, смартфона и т.п.).
То есть сайт верстается таким образом, чтобы пользователю было максимально удобно просматривать такой ресурс.
Ну а теперь вернемся к нашей программе Adobe Muse, ведь мы решили, что именно о ней будет наш разговор и о том, как в этой программе создавать адаптивные сайты без строчки кода.
Итак, прежде чем начать верстать адаптивный сайт в Adobe Muse, создадим сайт, выбрав «Гибкое значение ширины» и установим его 1200 пикселей.

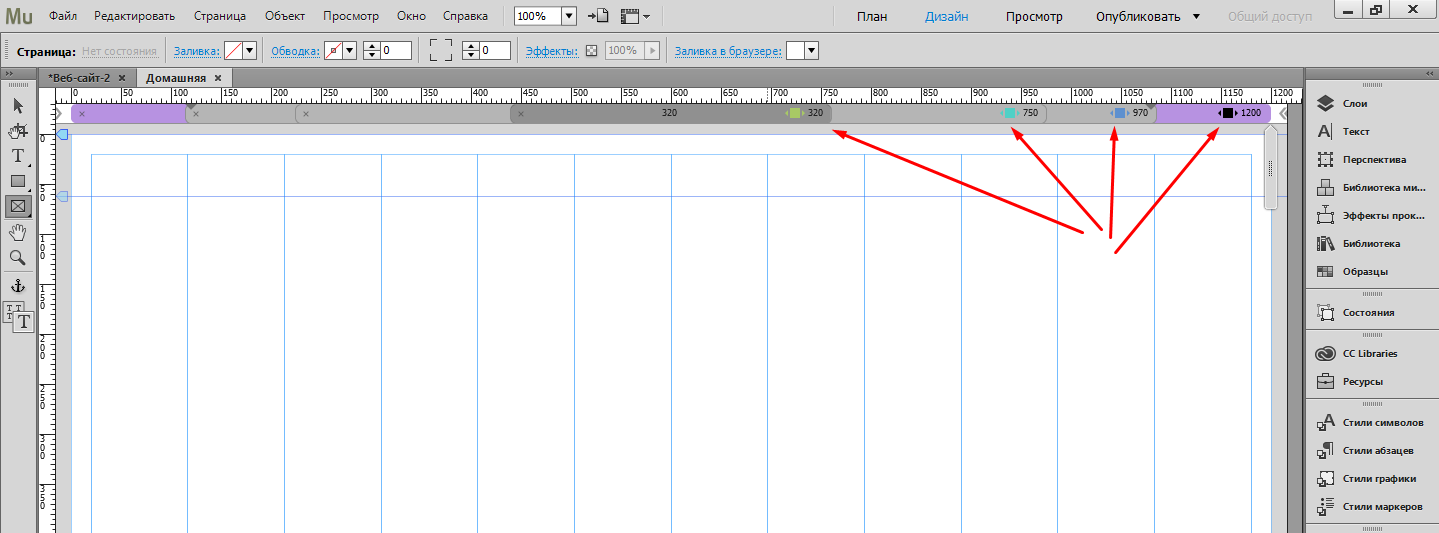
Теперь откроем созданный сайт и добавим несколько точек остановки.

Что такое «точка остановки»?
Это условная единица, благодаря которой мы можем легко управлять элементами сайта понимая, как каждый из них будет себя вести от одной точки остановки до другой.
Есть много мнений по поводу того, сколько же делать этих самых точек остановки, но я скажу одно: существуют определенные стандарты, которыми пользуются профессиональные верстальщики сайтов и я, согласно этим стандартам, и выставляю эти самые точки остановки для адаптивных сайтов.
Итак, я использую: 1200 пикселей, 970 пикселей, 750 пикселей и 320 пикселей.
Создаются эти точки остановки путем нажатия правой кнопки мыши на верхней фиолетовой полоске.

Итак, мы создали каркас адаптивного сайта в программе Adobe Muse и теперь можем верстать сам сайт.
Для этого необходимо добавлять нужные элементы и расставлять их в нужные места, придав им нужный внешний вид.
Все, как и в обычном сайте, однако, теперь для нас добавилась задача.
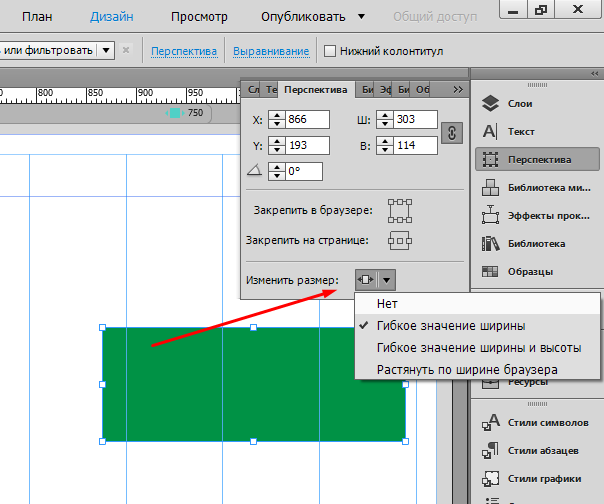
После создания каждого нового элемента, нам необходимо зайти в «Перспективу» и прикрепить элемент к какой-либо части страницы:

Но и это еще не все.
Нам необходимо выбрать как будет вести себя элемент в данной точке остановки вплоть до следующей точки остановки в адаптивном сайте.
Делается это здесь же, т.е. в «перспективе»:

Ну а теперь давайте поговорим об очень важных вещах. Почему-то именно понимание этого и «тормозит» начинающих в создании адаптивных сайтов в программе Адоб Мьюз.
Начнем с текста.
Текст в адаптивных сайтах имеет возможность изменять ширину блока. Текстового блока.
Т.е. когда мы выбираем «Гибкое значение ширины», то это значит, что текстовый блок будет менять свою ширину в соответствии с размерами экрана монитора.
Сам же текст не будет менять величину своего размера. Т.е. если был у вас текст 14 пикселей, то он таким и останется, а вот текстовый блок будет изменять свою ширину.
Также вы можете выбрать, чтобы текстовый блок не изменял свою ширину. Либо можете растянуть весь блок на ширину всего экрана (на 100%).
Картинки (графические элементы).
Здесь вы можете либо не изменять ни ширину, ни высоту, либо изменять сразу и то, и другое.
Прямоугольник (эллипс).
Только этот инструмент может либо не изменять ни ширину, ни высоту, либо изменять только ширину, либо изменять и ширину, и высоту, либо растянуться на всю ширину браузера.
Из всего вышесказанного следует, что мы, верстая адаптивный сайт в Adobe Muse можем легко выбрать то, как будет вести себя тот или иной элемент сайта.
Именно тут и возникает наибольшая путаница у начинающих.
Главный принцип правильного создания адаптивных сайтов в Adobe Muse – ни один элемент не должен «налезать» на другой при изменении размеров экрана.
Для этого расставляйте элементы по шире, с запасом, так сказать.
Меняйте местоположение элементов в каждой точке остановки.
Изменяйте размер шрифтов, если это необходимо.
Одним словом – творите сайт так, как хотите, чтобы его видели люди.
Конечно же в статье невозможно описать подробно все нюансы и мелочи.
Скажу больше. На данный момент программа Adobe Muse не поддерживается более разработчиками, поэтому я давно, уже много лет назад перешел на шикарный и многофункциональный плагин Elementor Pro.
Благодаря которому создавать сайты, а уж тем более адаптивные в разы проще и легче, чем в программе Adobe Muse.
Если вы хотите познакомиться с ним поближе, приходите на мой мастер-класс, который проходит сейчас в виде автовебинара.
На ваши вопросы вы получите ответ прямо на свою почту, если зададите их во время мастер-класса.
Регистрация здесь: https://webinar7.ru/webinar/wordpresselementor/ (автовебинар уже не работает)
У меня был подробный, практический видеокурс «Adobe Muse: адаптивные (responsive) сайты», но на данный момент он снят с продажи, т.к. программа больше не развивается и не актуальна.

Жду ваших комментариев и вопросов в них.
Красивых вам сайтов!






















3 Responses
Адаптивный сайт в Adobe Muse — это возможность создания веб-сайтов, которые подстраиваются под различные устройства, такие как компьютеры, планшеты и смартфоны. Это удобно, потому что пользователи могут легко просматривать и использовать сайт на разных устройствах, не теряя функциональности и визуализации. Adobe Muse позволяет автоматически адаптировать дизайн сайта, чтобы он выглядел и работал оптимально на любом устройстве. Это простой способ сделать ваш сайт доступным для большей аудитории и обеспечить хороший пользовательский опыт.
Спасибо за информацию о том, как создать адаптивный сайт с помощью Adobe Muse. Благодаря твоему комментарию я узнал о новом способе делать сайты, который может быть очень полезен для меня. Буду рад получить еще больше советов и рекомендаций от тебя. Спасибо еще раз!
Это так здорово, что Adobe Muse позволяет создавать адаптивные сайты. Это означает, что сайт будет выглядеть и работать прекрасно на разных устройствах, от компьютеров до мобильных телефонов. Я в восторге от возможности создавать такие гибкие и удобные сайты без необходимости углубляться в сложные коды. Adobe Muse делает процесс таким простым и приятным!